堆叠面板
堆叠面板控件的特性与面板控件的特性一样,也是看不见的,也能使用通用属性。
"panel": {
"type": "panel",
"size": [ 100, 100 ],
"controls": [
{
"stack_panel": {
"type": "stack_panel",
"orientation": "horizontal",
"size": [ "100%", "100%" ],
"controls": [
{
"label": {
"type": "label",
"text": "hello"
}
},
{"empty@common.empty_panel": {"size": [2,2]}},
{
"label2": {
"type": "label",
"text": "world"
}
}
]
}
},
{
"board": {
"type": "image",
"texture": "textures/ui/focus_border_white",
"ninelice_size": 1,
"size": [ "100%", "100%" ]
}
}
]
}

你知道吗?
写UI时通常引用common.empty_panel作为间隙
"stack_panel": {
"type": "stack_panel",
"controls": [
{
"panel": {
"type": "panel",
// 无效的offset
"offset": [ 1, 1 ],
"controls": [
{
"label": {
"type": "label",
// 有效的offset
"offset": [ 16, 0 ],
"text": "hello world"
}
}
]
}
}
]
}
在"size"属性中,可以使用"fill"填充堆叠面板剩余空间。
"panel": {
"type": "panel",
"size": [ 100, 100 ],
"controls": [
{
"stack_panel": {
"type": "stack_panel",
"orientation": "horizontal",
"size": [ "100%", "100%" ],
"controls": [
{
"img": {
"type": "image",
"size": [ "10%", 16 ],
"texture": "textures/items/apple"
}
},
{
"img2": {
"type": "image",
"size": [ "fill", 16 ],
"texture": "textures/items/apple"
}
}
]
}
},
{
"board": {
"type": "image",
"texture": "textures/ui/focus_border_white",
"ninelice_size": 1,
"size": [ "100%", "100%" ]
}
}
]
}
"stack_panel": {
"type": "stack_panel",
"orientation": "horizontal",
"size": [ 100, 100 ],
"controls": [
{
"label": {
"type": "label",
"text": "hello"
}
},
{"empty@common.empty_panel": {"size": [2,2]}},
{
"label2": {
"type": "label",
"text": "world"
}
}
]
}
好了,文档就讲完堆叠面板控件了。
如果有什么问题可以在视频评论区提问哦 (~ ̄▽ ̄)~
作为堆叠面板,其作用就是堆放控件。你可以使用下方的属性更改堆叠的方向!
堆叠面板控件特有的属性:
堆叠面板能根据子控件的 "size" 属性堆叠子控件
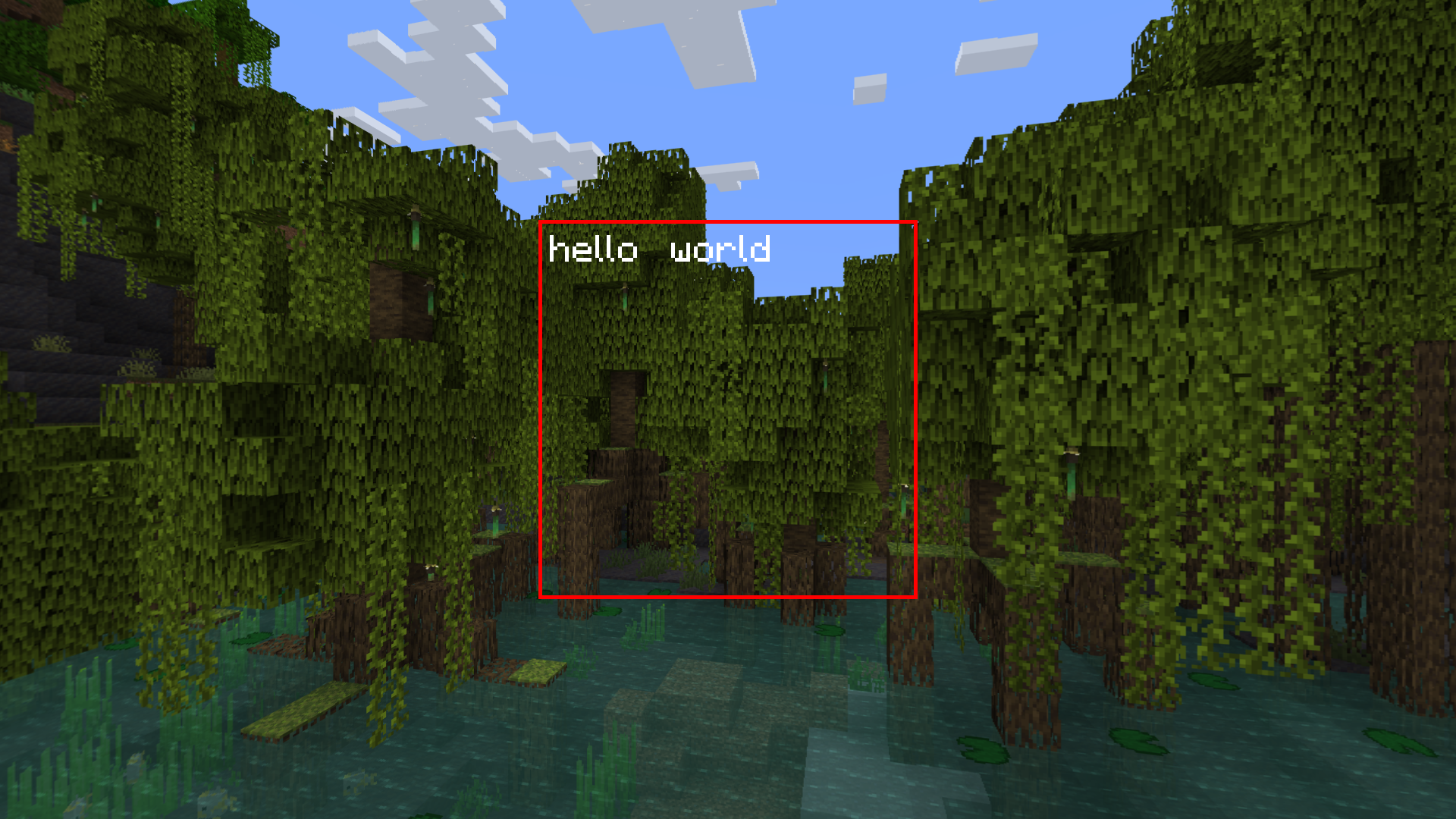
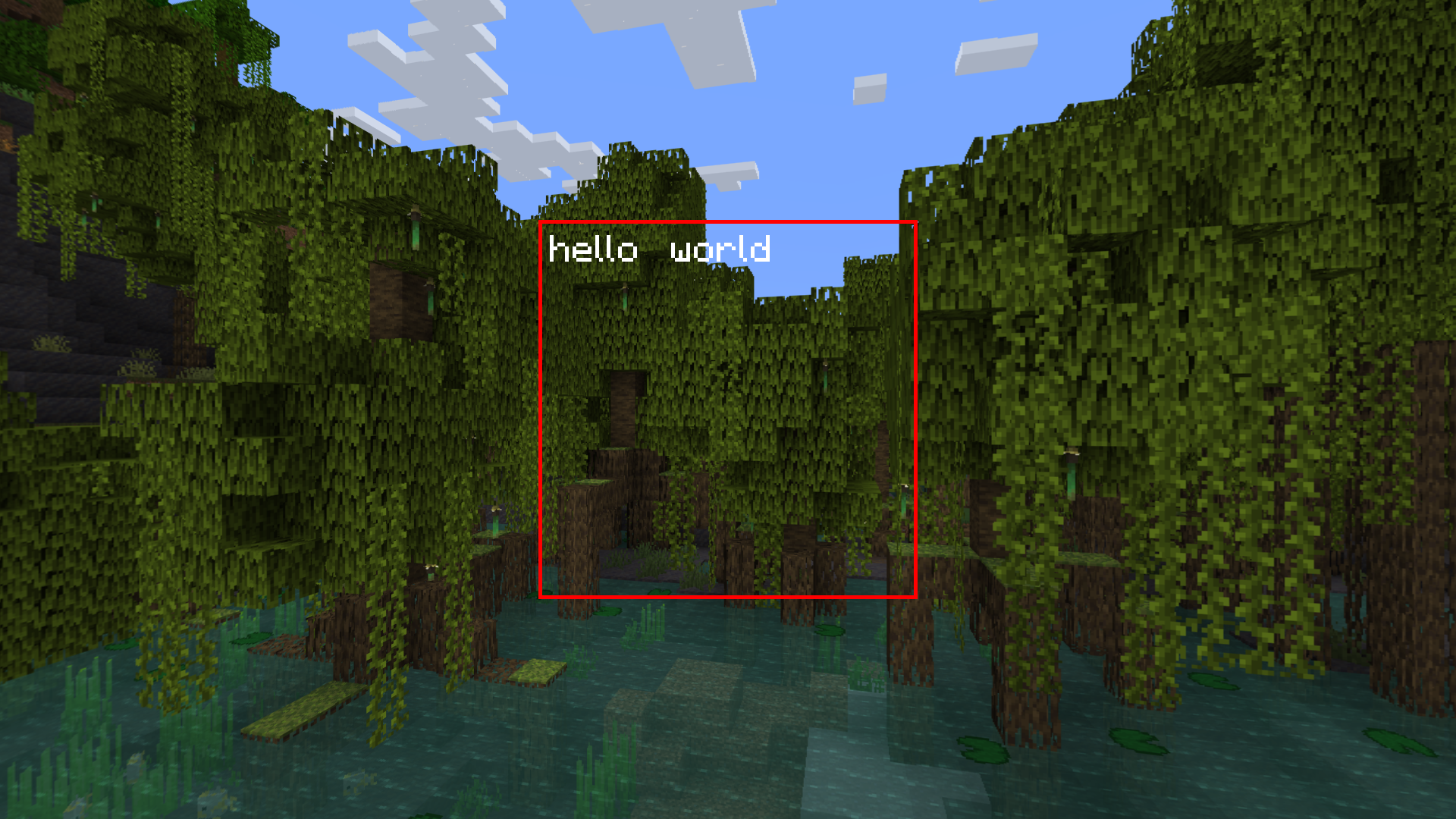
例如:

在代码中“hello world”被拆成两个控件,图中的堆叠面板把它们堆叠一起。这样看上去,他们拼合成一行文字。
我们根据示例可以总结出,堆叠面板的堆叠总是从
写UI时通常引用common.empty_panel作为间隙
堆叠面板类似于css中的
因为子控件锚点基于父控件的左上方作为原点并排列堆叠,所以子控件总是在父控件的左上方。
如需修改,需要在子控件内在加上子控件。
举个例子:
这里不在展示"fill"大小效果,有兴趣可以自己尝试!
在堆叠面板中的除 img 外,X轴剩余大小为 90%;
所以img2子控件大小为[ "90%", 16 ]。
代码示例
如果有什么问题可以在视频评论区提问哦 (~ ̄▽ ̄)~