提示:以下属性仅适用于 image 控件类型。
属性
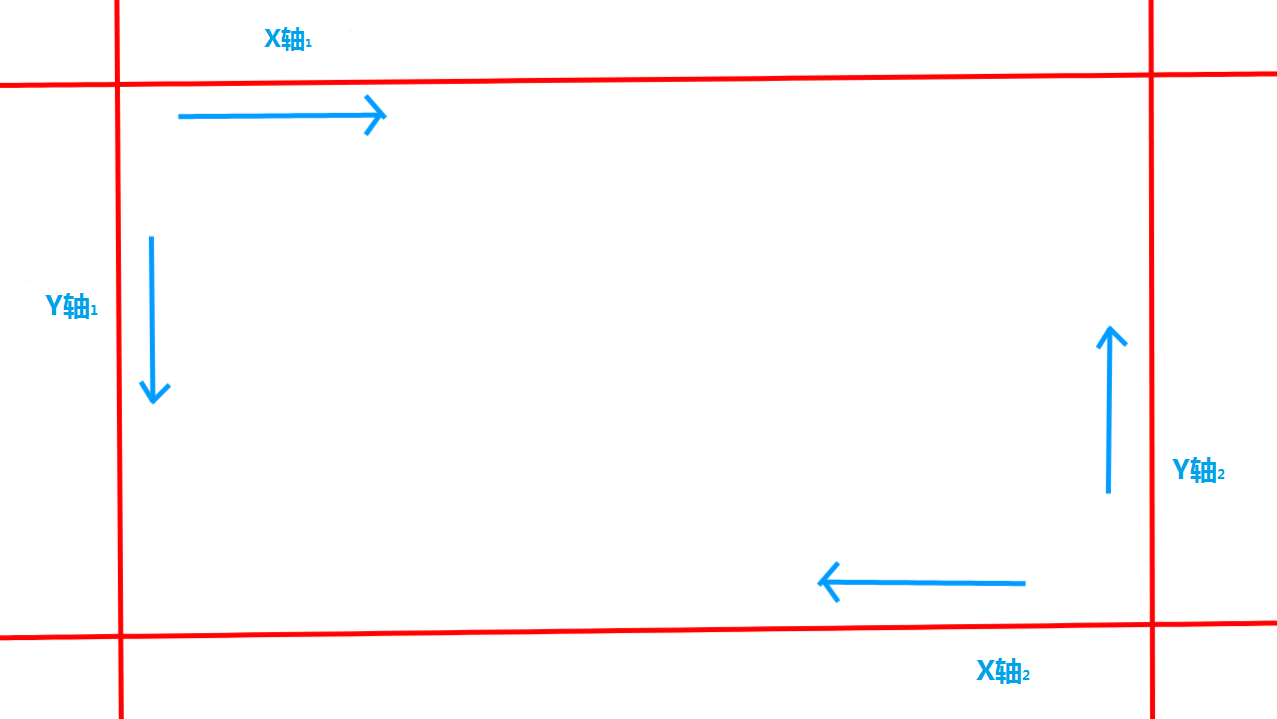
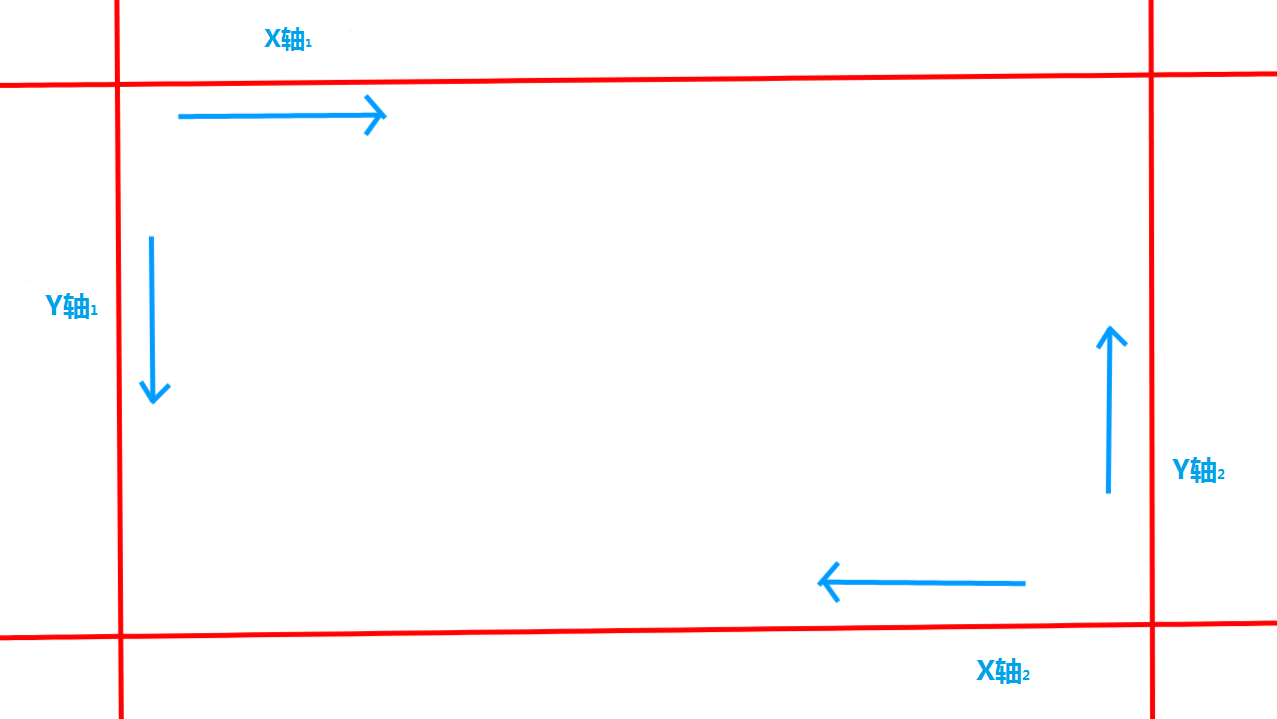
平铺方向
当tiled属性作为字符串时,因使用以下所列举的字符串改变平铺方向:
九宫格切片纹理
九宫格切片纹理即图片的九宫格切片,一种将图片分成 9 块的方法,因此称为九宫格切片纹理。
使用九宫格切片纹理调整图片大小后,图片角落将保持同等大小,内部部分将用于拉伸。
提示
九宫格切片纹理的值不能为负数。
其中,九宫格切片有四种类型:
无九宫格切片纹理、
九宫格切片纹理、
矢量[x,y]九宫格切片纹理、
矢量[x1,y1,x2,y2]九宫格切片纹理
接下来,我们仔细讲解九宫格切片的每种类型
无九宫格切片纹理
在没有"nineslice_size"属性的情况下,没有无九宫格切片。
九宫格切片纹理

格式:
"nineslice_size": int
示例:
"nineslice_size": 1
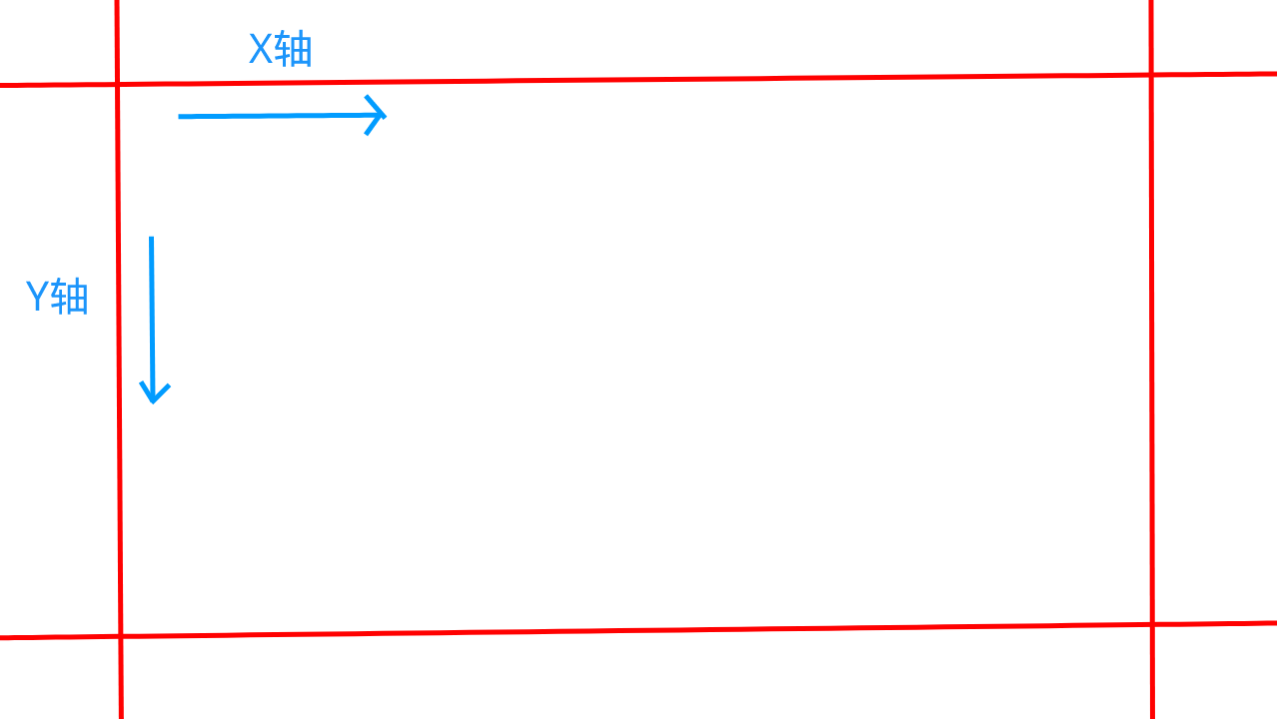
设图像X轴和Z轴九宫格切片的角落大小。【X轴 = Y轴】
矢量[x,y]九宫格切片纹理

格式:
"nineslice_size": [ x, y ]
示例:
"nineslice_size": [ 2, 2 ]
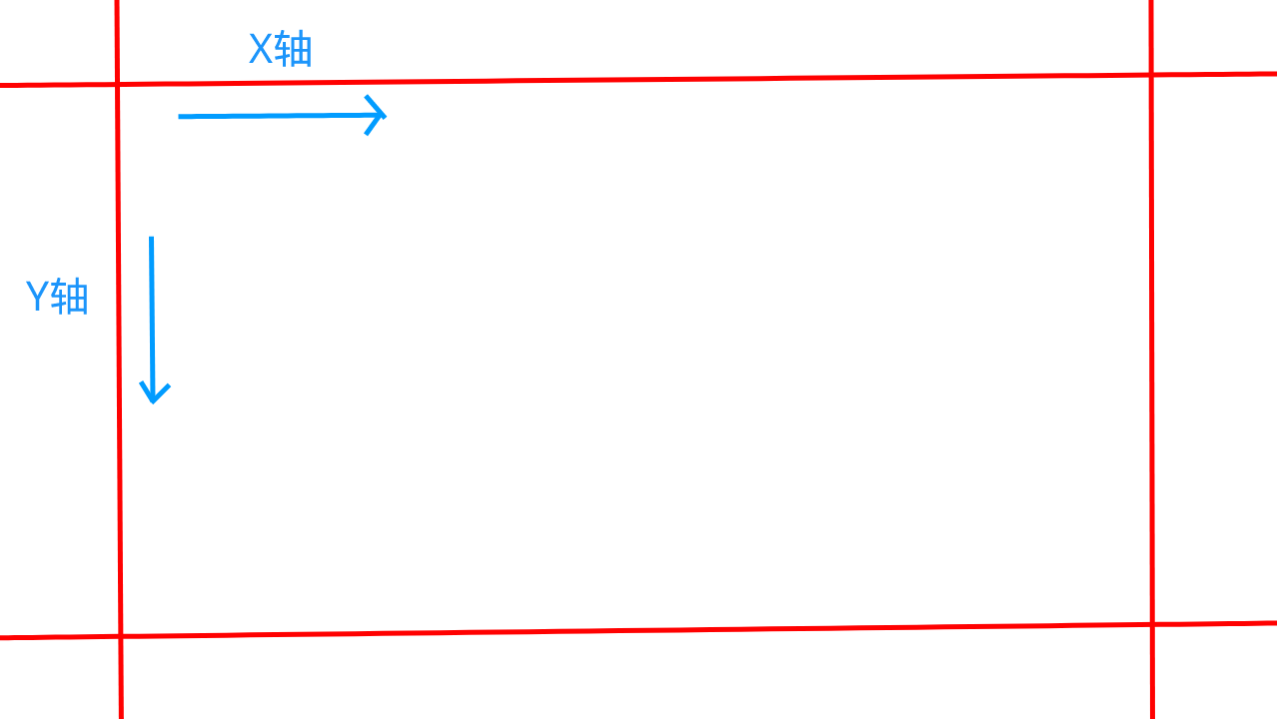
设图像X轴和Z轴九宫格切片的角落大小。【 X轴 和 Y轴 不关联(影响) 】
矢量[x1,y1,x2,y2]九宫格切片纹理

格式:
"nineslice_size": [ x1, y1, x2, y2 ]
示例:
"nineslice_size": [ 2, 2, 2, 2 ]
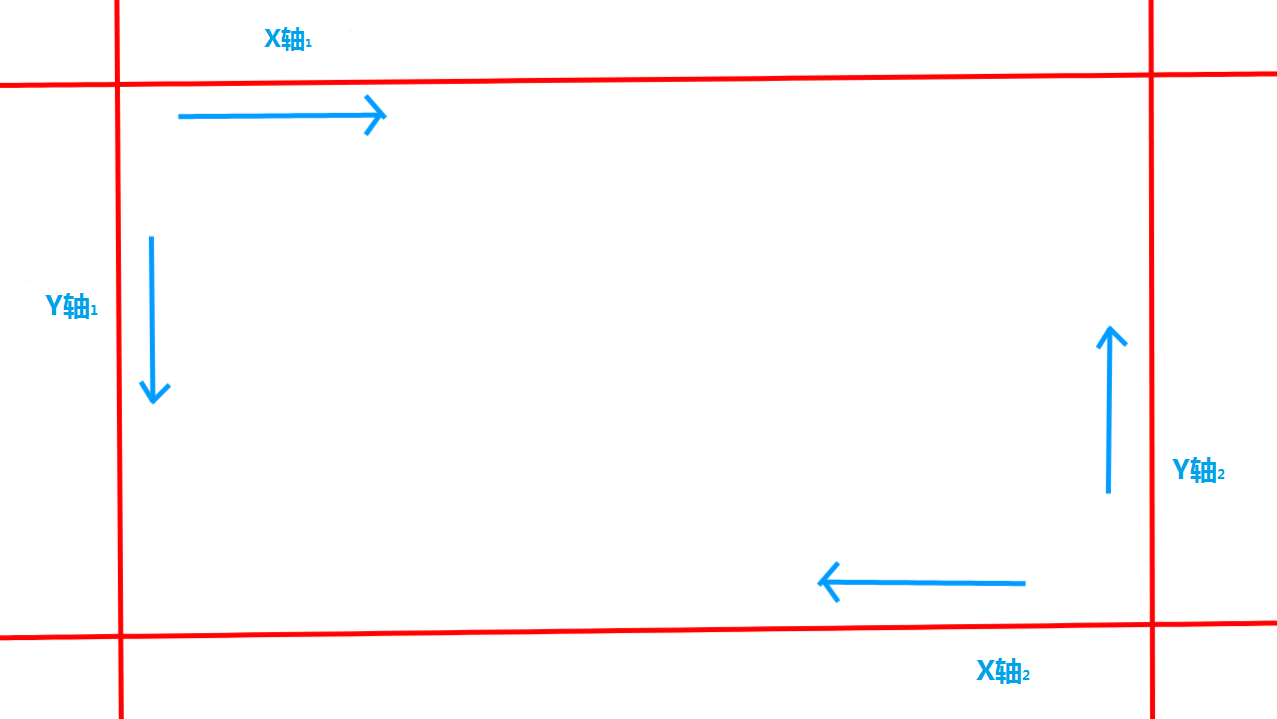
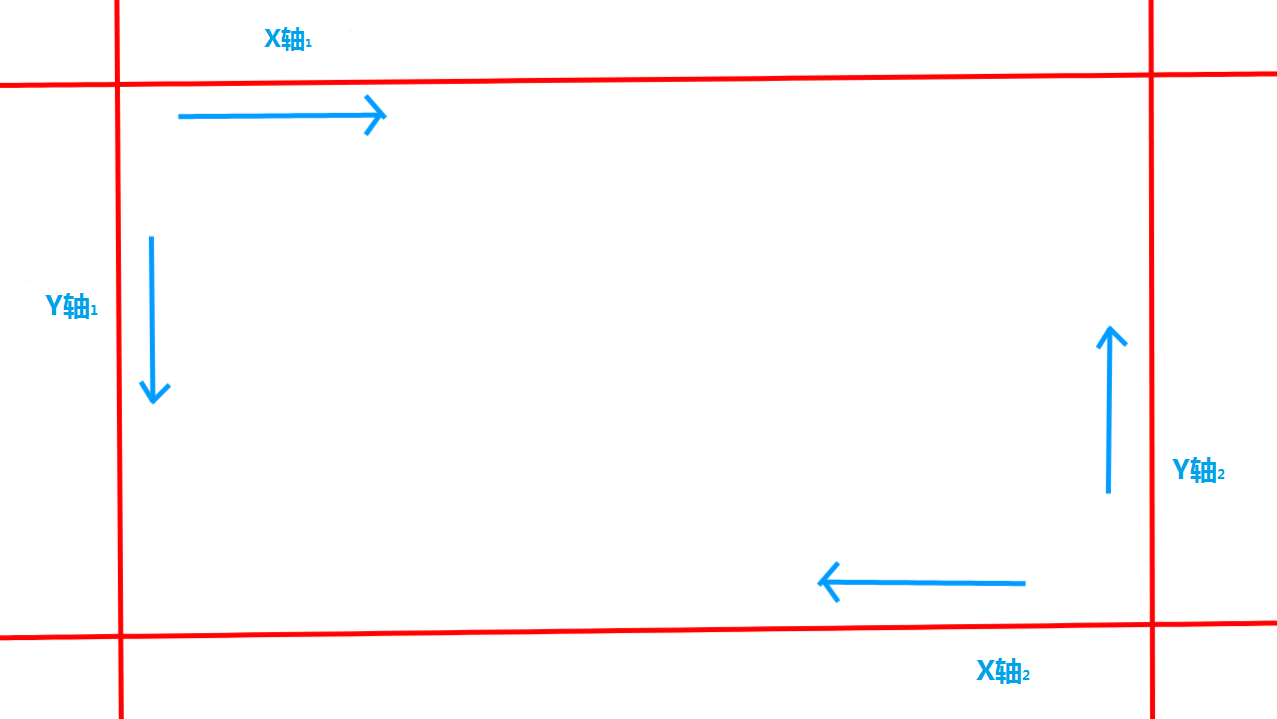
设图像两角的X轴和Z轴九宫格切片的角落大小
【 左上角:X1 和 Y1;右下角:X2 和 Y2 】
制作动图
那么如何制作动图?
1. 首先,图片如果是Gif图片需要折分并转换为其它图片格式
2. 然后再将每张图片合并为一张图片(水平拼接),例如下方图片

将图片存储到资源包内的一个位置
3. 在控件内部添加属性
提示
1. 不要照抄,这里仅做示范,可能会与你的代码不同
2. texture中填你刚存放图片的资源包路径
"auto_save": {
"type": "image",
"texture": "textures/ui/auto_save",
"size": [ 16, 16 ],
"uv_size": [ 18, 30 ],
"disable_anim_fast_forward": true
}
并没有这么简单,上面只是一个静态图片控件
4. 写个动画控件
在动画控件填入
"image_anim": {
"anim_type": "flip_book",
"easing": "linear"
}
注意
动画控件无需使用"type",并且动画控件最好与图片控件在同一文件中
5. 完善动画控件
我们逐次填入下列属性:
initial_uv:直接填 "initial_uv": [0,0],可以忽略。
easing:直接填 "easing": "linear",可以忽略。
frame_count:拼接的图片有多少张就填多少,例如frame_count。
fps:数字越大,播放越快,例如"fps": 60。
frame_step:拼接的每张图片有多长,就填多少,例如"frame_step": 18。
填完的效果可能这样的。
"image_anim": {
"anim_type": "flip_book",
"initial_uv": [ 0, 0 ],
"frame_count": 9,
"frame_step": 18,
"fps": 10,
"reversible": true,
"easing": "linear"
}
6. 回到图片控件添加uv属性
例如:
"auto_save": {
"type": "image",
"texture": "textures/ui/auto_save",
"size": [ 16, 16 ],
"uv_size": [ 18, 30 ],
"uv": "@image_anim",
"disable_anim_fast_forward": true
}
在这里,uv的值是字符串
并且值必须是"@动画控件名称"
7. 检查代码格式是否正确
好了,动图控件已经完成,记得引用控件才能显示在屏幕上哦
下面是完整的示例代码
"image_anim": {
"anim_type": "flip_book",
"initial_uv": [ 0, 0 ],
"frame_count": 9,
"frame_step": 18,
"fps": 10,
"reversible": true,
"easing": "linear"
},
"test_image": {
"type": "image",
"texture": "textures/ui/auto_save",
"size": [ 18, 30 ],
"uv_size": [ 18, 30 ],
"uv": "@image_anim",
"disable_anim_fast_forward": true
}
外部 JSON 文件属性
在
textures/ui/ 文件夹中,有些图片旁边有同名的文件。
这些文件打开一看,却装着 JSON UI 的属性,到底是怎么回事呢?我们来研究下吧!
在外部 JSON 文件声明属性能直接定义图片的属性,无需多次在 JSON UI 文件中声明属性!
打开文件,内部代码格式为
{"base_size":[8,8],"nineslice_size":[2,2]}
里面那些属性通常为 base_size nineslice_size,属性如下表所示。
那要如何创建一个图像文件呢?
只需创建一个与图像同名的 .json 文件,
例如:test.png -> test.json
代码示例
"image": {
"type": "image",
"textures": "textures/items/apple"
}
"image_anim": {
"anim_type": "flip_book",
"initial_uv": [ 0, 0 ],
"frame_count": 9,
"frame_step": 18,
"fps": 10,
"easing": "linear"
},
"test_image": {
"type": "image",
"texture": "textures/ui/auto_save",
"size": [ 18, 30 ],
"uv_size": [ 18, 30 ],
"uv": "@image_anim",
"disable_anim_fast_forward": true
}